2022. 1. 7. 16:26ㆍ블로그

블로그를 하다보면 뭔가 밋밋함을 느낄때가 있는데요. 뭐 때문일까 생각해보니 썸네일이 없어서 그런게 아닐까 하는 생각이 들었습니다. 뭔가 텍스트만 잔뜩 있으면 무엇을 말하려는지 직관적으로 알기 어렵고, 글 리스트도 뭔가 초라해보이는 느낌이 있더라구요. 아마도 썸네일 유무에 따라 차이가 있는 것 같았습니다. Canva 라는 서비스를 활용해서 간단하게 썸네일을 만들어보도록 하겠습니다.
Canva
CANVA라는 사이트에서 작업을 할 것입니다. 아래 링크를 통해 들어갑니다.
회원가입

처음에 들어가면 Pro 버전을 구독하라고 뜰 수 있는데요, 가볍게 무시해주시면 됩니다. 우측 X 버튼을 눌러 빠져나옵니다. ‘30일 동안 무료로 사용해 보기’ 버튼은 클릭하지 마세요.

일단 회원가입이 필요한데요. Canva라는 사이트는 웹에서 이미지 작업을 간편하게 할 수 있게 해주는 일종의 툴입니다. 유료로 사용할 수도 있지만 블로그 썸네일 정도는 무료 기능으로 충분하니 안심하고 가입하시면 됩니다. 저는 구글 계정으로 회원가입 했습니다.
디자인 만들기

로그인을 했다면 우측에 프로필이 뜰 것입니다. 프로필 옆에 보면 ‘디자인 만들기’ 라는 버튼이 있습니다. 이 버튼을 클릭합니다.

하위 메뉴가 펼쳐지는데요, 여러가지 템플릿이 있지만 가장 하단에 있는 ‘사용자 지정 크기’ 버튼을 클릭합니다.

가로, 세로 크기를 정할 수 있는데 각 400px로 입력합니다. 크기는 자유롭게 하셔도 되는데 일단 샘플이니 임의로 정하였습니다.

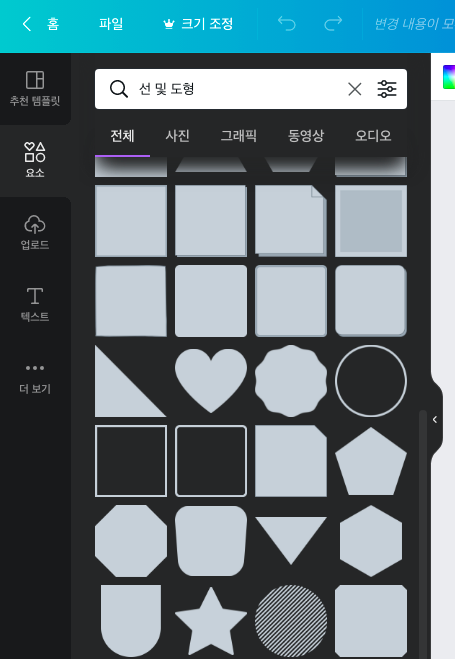
우측에는 비어있는 캔버스 영역이 나올 것이고, 왼쪽에는 여러가지 컨텐츠를 넣을 수 있는 판넬이 있을 것입니다(사진 참고). 요소 탭의 ‘선 및 도형’ 의 ‘모두 보기’ 버튼을 클릭하면:

위와 같이 도형들이 나옵니다. 저는 일단 썸네일 외곽에 사각형을 넣으려고 하는 것이기 때문에 내부가 투명하고 모서리가 약간 둥근 사각형을 선택해서 넣어보겠습니다. 클릭하면 캔버스에 삽입됩니다.

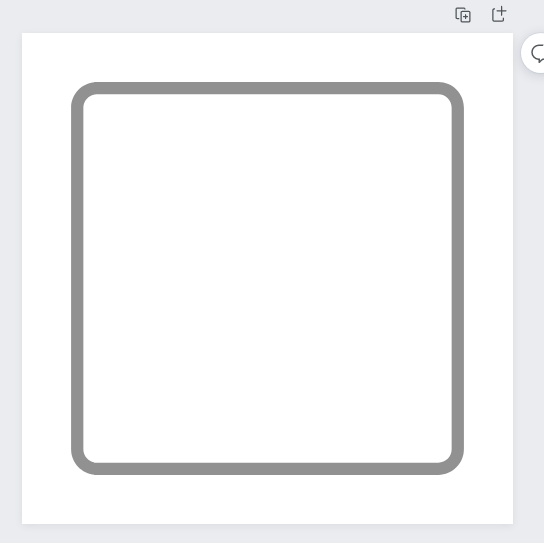
보시는 것처럼 캔버스에 삽입되었는데요. 크기와 위치조정은 조금 해주었습니다. 마우스로 클릭해서 드래그하거나 크기를 조절할 때 적절한 비율에 맞추어 가이드 라인이 제공되니 생각보다 간단하게 작업할 수 있습니다.

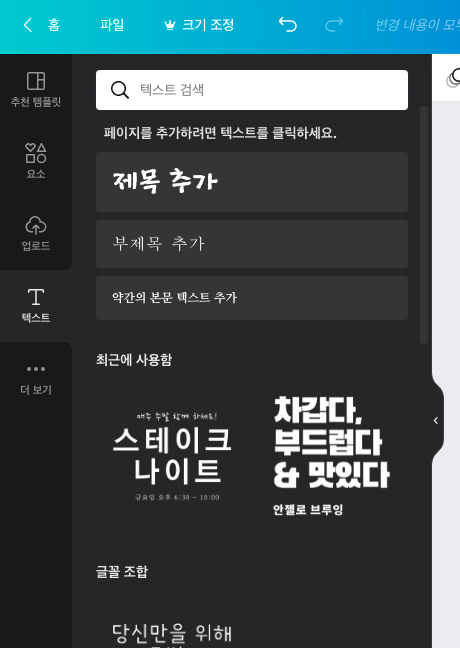
다른 탭을 보시면 ‘텍스트’라는 탭이 있을 것입니다. 썸네일은 보통 포스팅의 제목이나 주제가 들어가기 때문에 텍스트 요소는 필수적이겠죠.

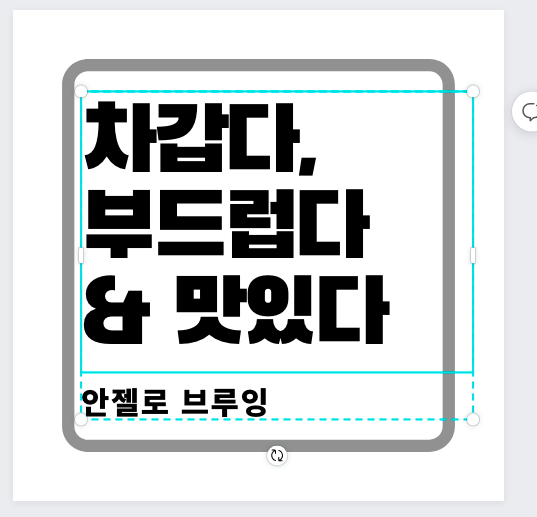
마찬가지로 클릭하면 들어갑니다. 내용에는 샘플 텍스트가 들어 있습니다. 이를 수정해보겠습니다.

메인 내용을 ‘블로그 썸네일 만들기’로 수정하고 각각 하나의 라인에 위치하도록 글자크기를 조절했습니다. 마지막 라인에는 ‘Feat. CANVA’를 넣어 보았고, 색상을 다르게 주었습니다. 우측 하단에는 제 아이디를 넣어보았습니다.
생각보다 쉽다
CANVA라는 툴을 몇번 사용해보지도 않았는데, 꽤나 능숙하게 사용하는 모습을 스스로 발견했습니다. 그만큼 툴이 쉽고 조작법이 일반적이라는 뜻이겠지요. 블로그 썸네일 제작 같이 간단한 작업에 좋은 툴이라고 생각합니다. 이번에 샘플로 만들어본 디자인은 (제가 감각이 없어서)별로지만, 디자인에 센스가 있으신 분들은 훨씬 잘 만드실 수 있을 것 같습니다.